Baltimore Water Taxi - Website Redesign
Introduction
The Baltimore Water Taxi is one of the oldest marine commuter service in the country which operates in the Inner Harbor area in Baltimore. The water taxi currently serves hop on and off service for five taxi lines with seventeen stops throughout the Inner Harbor to more than 30 attractions and neighborhoods. For more than 40 years, the Baltimore Water Taxi’s fleet of vessels have been an integral part of the city’s history and culture. Every day, thousands of residents and visitors rely on the Water Taxi to take them safely to their destinations, offering a unique way to see Baltimore with an unforgettable maritime experience.
When I first came to Baltimore as a Master’s student, I was very excited to explore this city. I came to know about Baltimore Water Taxi and their website when looked up on the internet for “Things you must do in when in Baltimore”. At first, it looked to me like adequate website. However, as I spent more time on the website I found a number of things which were’t right. This redesign project is aimed towards incorporating a complete brand redesign and enhance the overall user experience on the website. Considering the user base of this website which is the general public, the overarching vision is to redesign with accessibility and inclusivity in mind.
User Pain Points
There are currently two ways to purchase tickets for the water taxi; Queuing up at the boarding point and online on the Baltimore Water Taxi Website. The website consists of a huge pool of information regarding the services provided by the company but is not at all organized to be interactive and user friendly. The initial pain points identified for the website are as follows-
• Buying tickets on the website; when selecting an option the website directly takes the user to checkout for that specific ticket. There is no option for users to select multiple tickets. A cart feature present on this website which could help in overcoming this problem but for some reason there is no add to cart option anywhere on the website making the cart button useless!
• The website provides information about various experiences like Sunset Cruise, Twilight Cruise, etc. However there is no direct link to purchase tickets for these experiences and users are required to navigate to the tickets page by themselves to book these experiences.
• The map is kind of confusing to understand, routes are presented in a complicated manner for users to understand from a visitors’ perspective. In addition to this, the color selection for elements on map fails the contrast check test and accessibility compliance with contrast ratio of 2.32:1.
• On the website one of the pages provides information about places along the landside for users to to explore. However, this information is presented in a puzzling manner with a few sections present twice on the layout.
• The current website architecture also holds multiple repetitive pages throughout which could be avoided to keep things simple and easy for the commuters.
Business Research
SWOT Analysis
To identify the scope of this redesign the initial step was to understand the background of the company by implementing business research. I decided to go with the most traditional and successful business research approach which is the SWOT analysis. The main focus of implemting SWOT analysis was to understand the strategic factors which would contribute in establishing the core for a stronger business model.
User Research
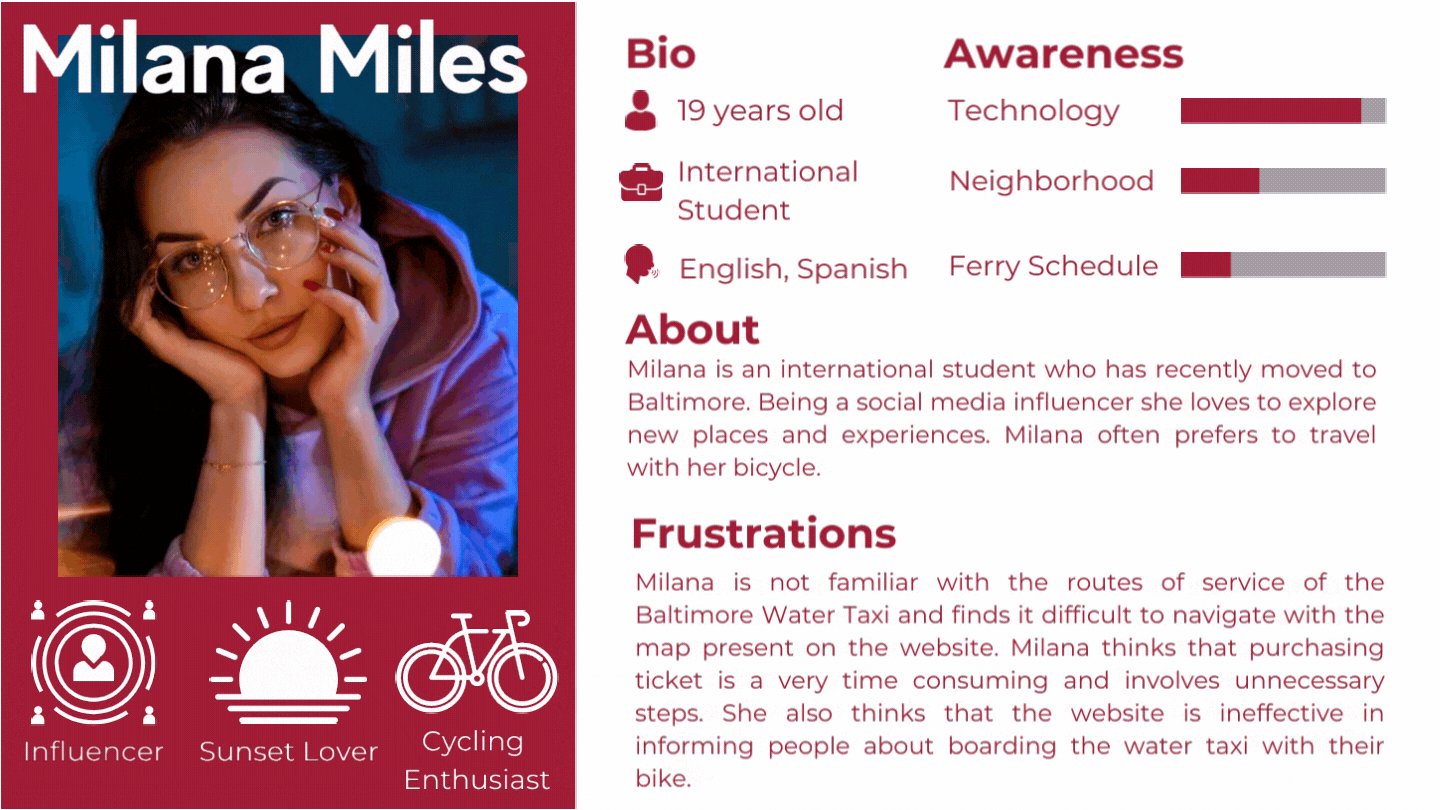
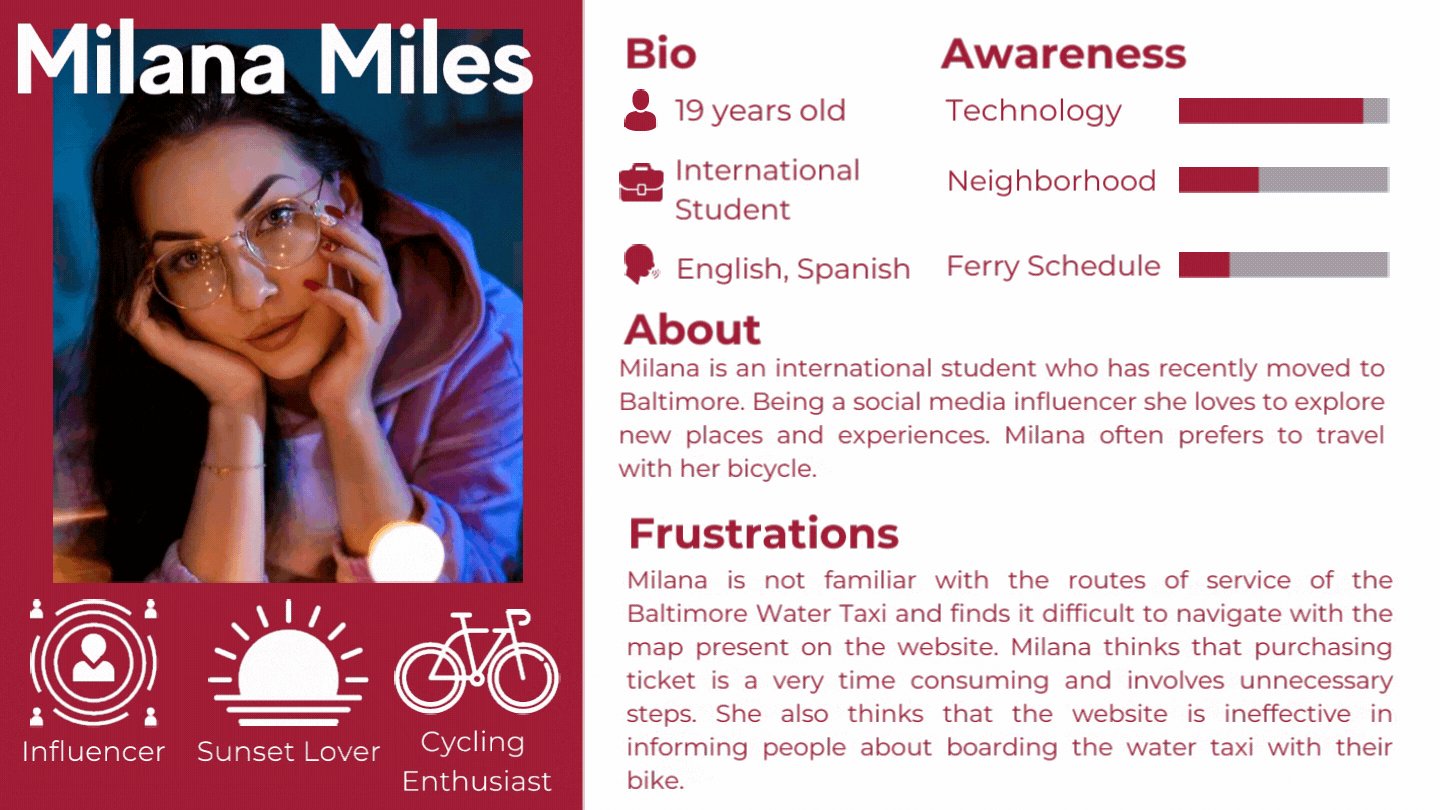
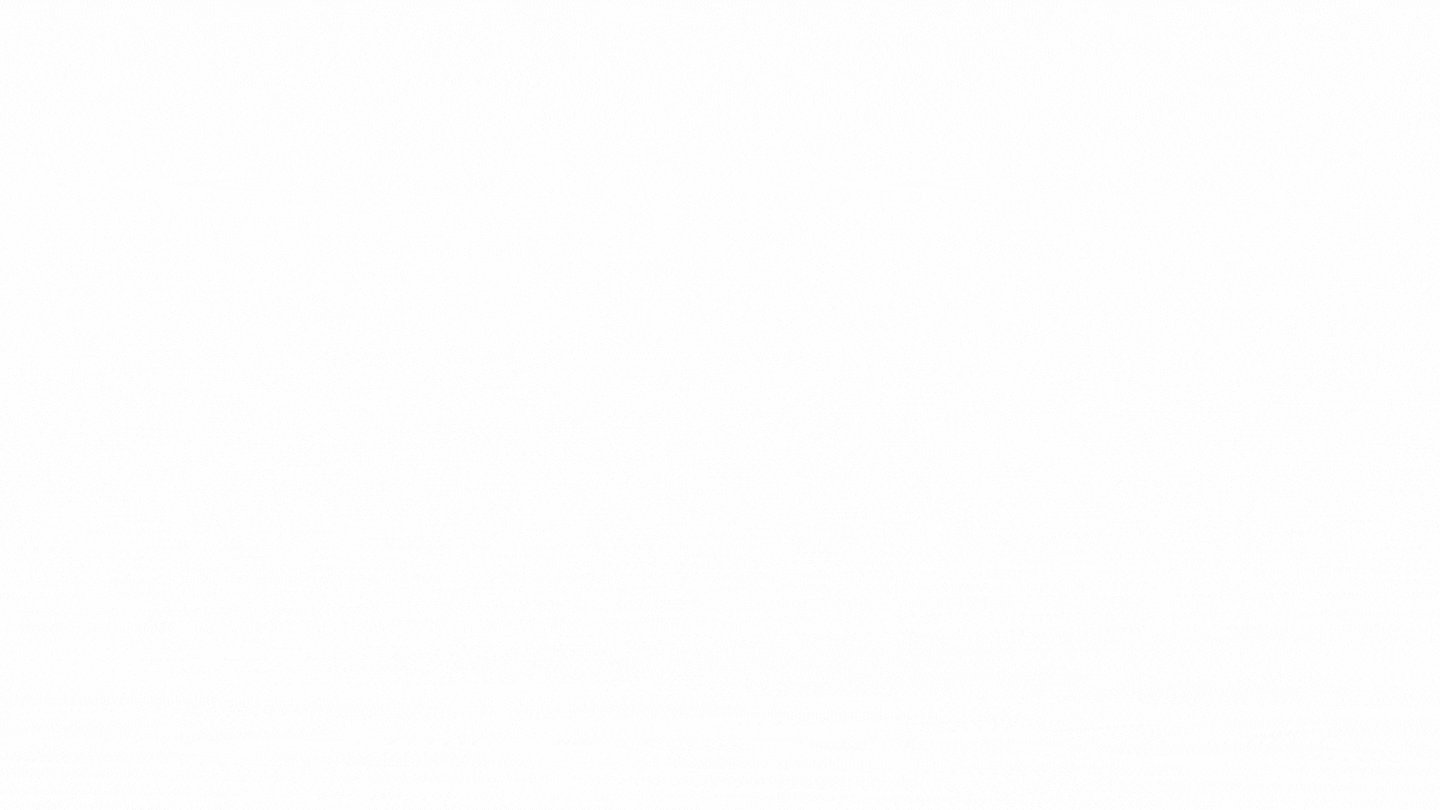
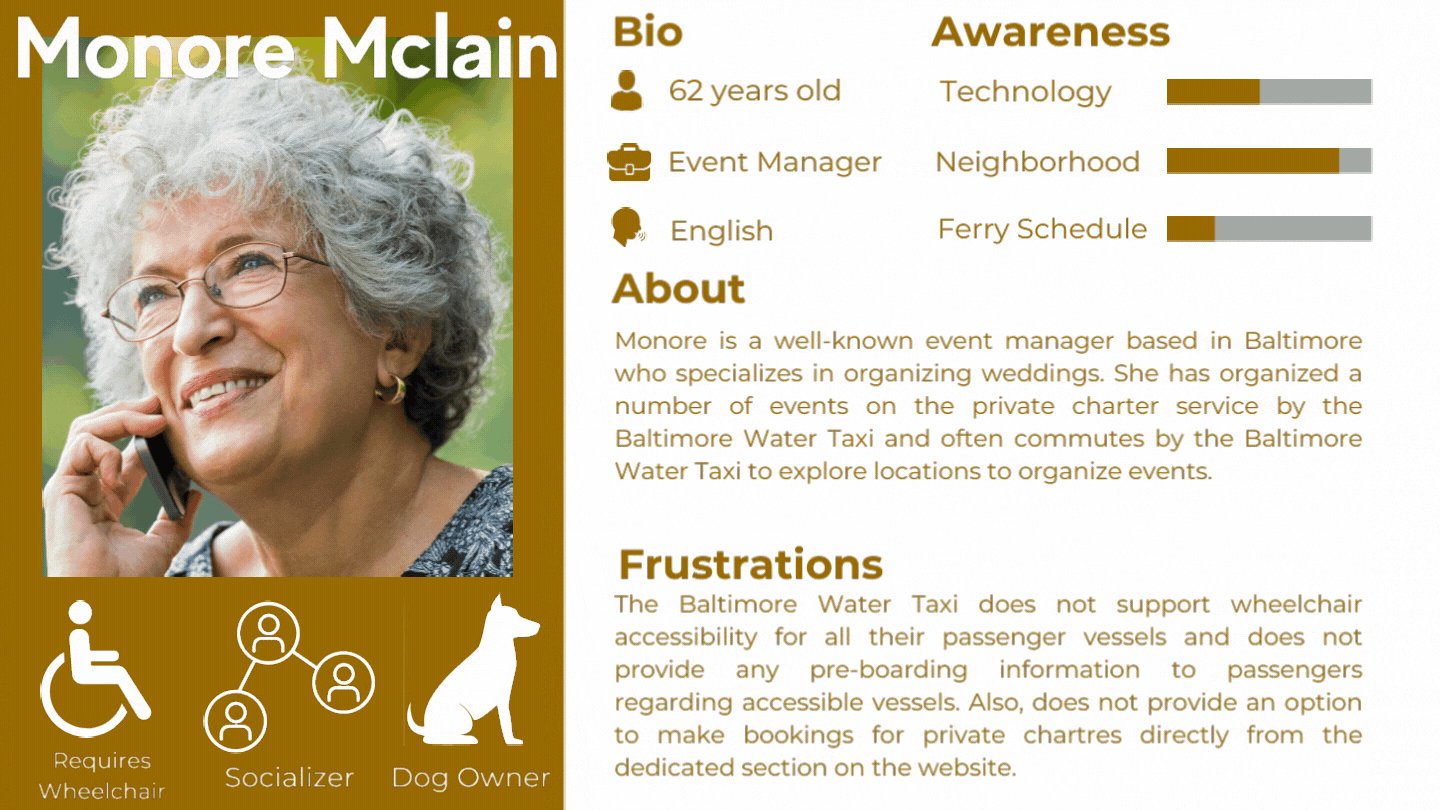
Personas
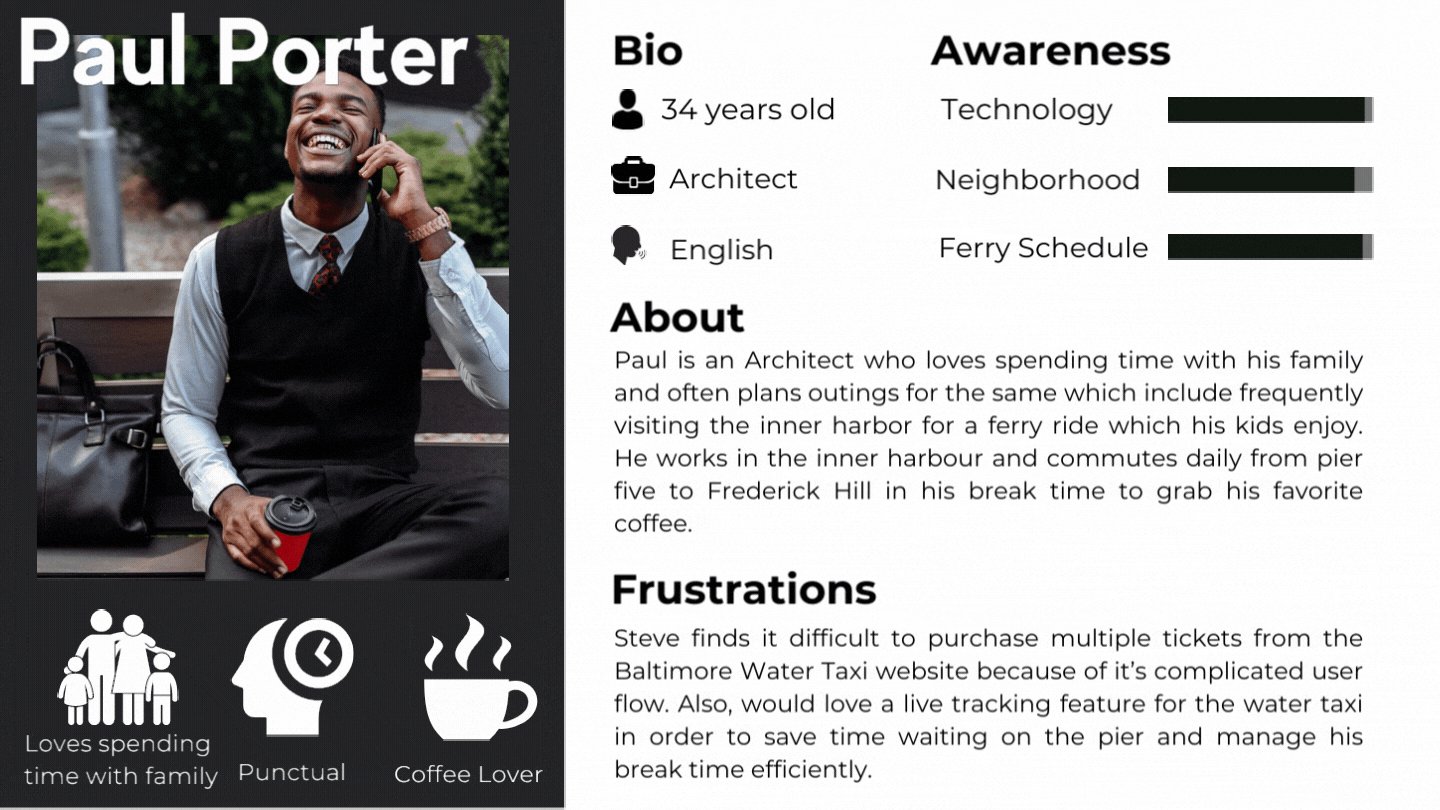
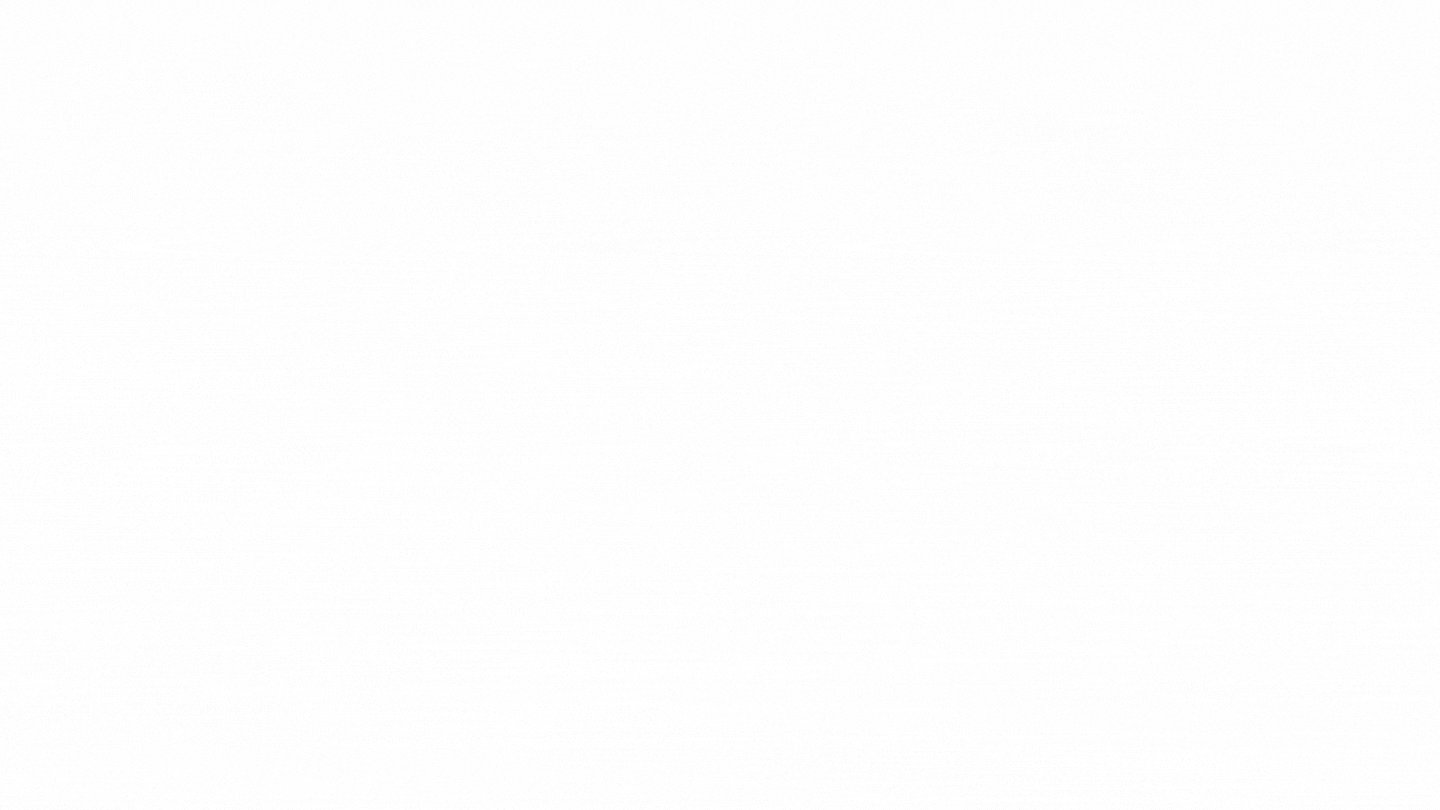
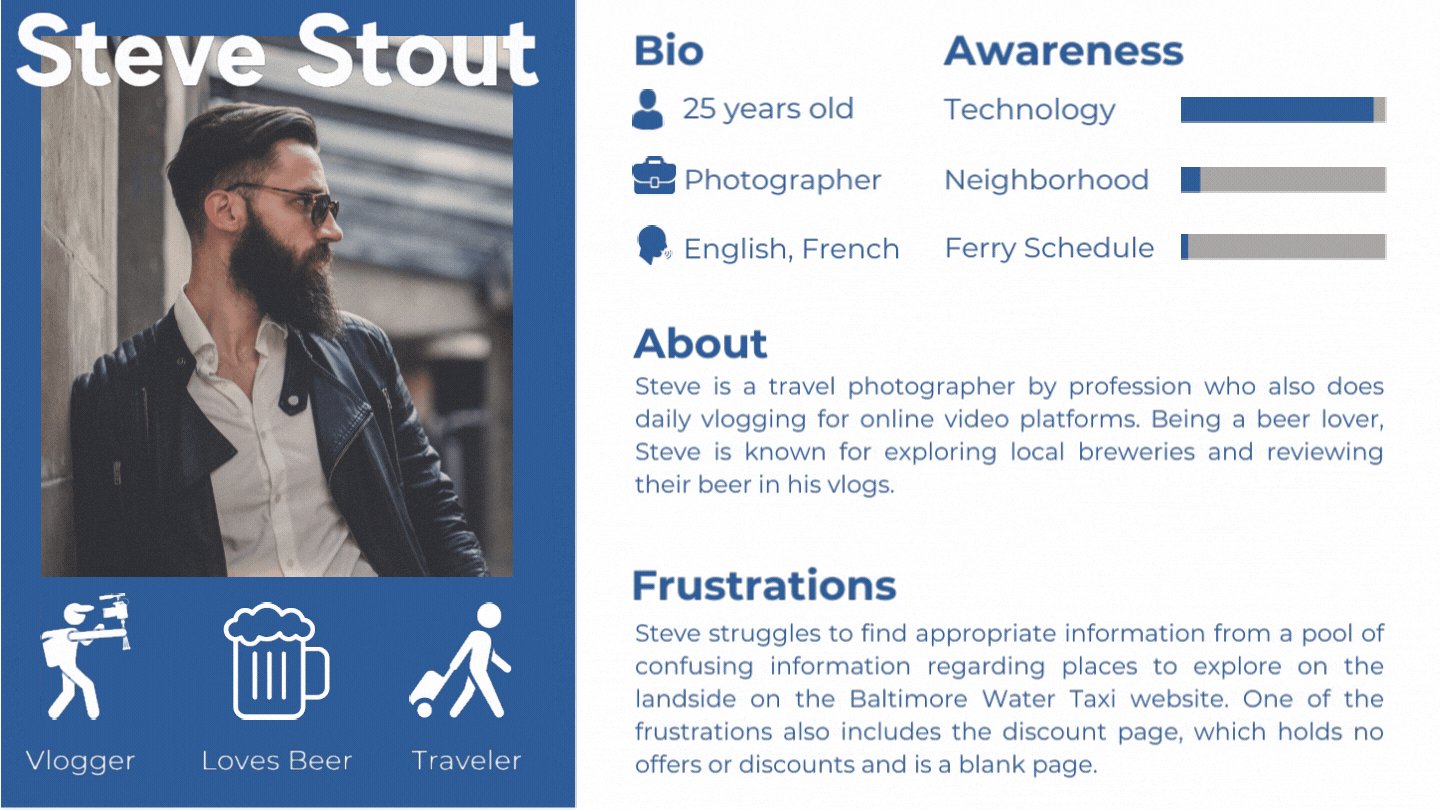
Customer drives the product! In the case of Baltimore Water Taxi which is a public commute service, understanding the commuters was the next step for laying foundation to design an inclusive website for a seamless user experience. To find inspiration for user persona’s I looked through the user reviews on Baltimore Water Taxi social handles. With this I was able to combine distinct characteristics form various users to combine and inform multiple personas. I have come up with four personas as an attempt to consider needs and shortcomings of commuters using this service!
Information Architecture
The next step for the redesign was to determine the skeleton for the website which met the needs of user personas to guide their interaction on the website. This process initiated by constructing a sitemap for the existing website. This sitemap is illustrates all the pages and their links on the website.
Existing Sitemap
Proposed Sitemap
The existing site architecture has a confusing landing page which asks users if they are local or visitors. It says that this is to cater website content to the appropriate audience. However, selecting either of the options navigates users on the same home page, with no difference. Aiming to showcase an inclusive design for this project, I decided to eliminate this part of the interface. This was implemented by making the homepage as the landing page for the website. For the homepage, the existing website primarily gives out information regarding the experiences. I plan to replace this with the routes and schedules of the water taxi service. The labelling “Routes and Schedules” has been changed from current label “Maps and Schedules” to sound more appropriate considering the content present under this section. Lastly, the current section for “More Discounts” does not hold any special offers for deals for the customer and is a blank page. With the opportunity to introduce a reward system to this website, a dedicated page has been included in the redesign.
Low Fidelity Wireframes
via GIPHY
Brand Refresh
The best way to attract locals is by making them curious about the brand. After the low fidelity wireframes ready, it was now time to move on to the next phase of the redesign which was was to implement a brand refresh. The vision was to create a new and aesthetic brand identity to sharpen the company’s existing image.
Brand Moodboard
I decided to create a moodboard to come up with a fresh set of colors for the company. This moodboard captures the essence of every aspect which surrounds the brand of Baltimore Water Taxi. The sole vision behind this moodboard was to include elements which speak about the brand without the mention of its name. I made sure I covered every aspect which allied with the terms “BALTIMORE, WATER, TAXI”. Moving on to the color scheme, I was very clear to use blue and yellow as dominant colors as these are the prime colors one could think of or relate to the terms water and taxi. To bind these colors together to make a unique brand identity, a complimentary shade of red was included.
Along with this, to reflect all the experiences aligned with Baltimore Water Taxi, the mood board includes pictures linked to cruise, waves, landside breweries/ eateries, skyline, sunset and outings in the brand colors. Lastly, the fonts included are to generate a vision for the typography which is inspired by the Baltimore skyline. Overall, the moodboard is an attempt to represent the brand qualities like legacy, sharpness, punctuality, comfort and enjoyment!
Logo Redesign
The next step in the brand refresh phase was to redesign the logo. I followed a two phase process for the logo redesign. In the first phase I used the word dump and iconize techniques. With the world dump, I penned down all the words that I could think of in accordance with the Baltimore water Taxi. For iconizing, I created a pool of icons derived from the words from the dump.
Pencil Sketches
In the second phase, I sketched multiple logos with the help of these icons. I was able to derive four pencil sketches for further shortlisting!
Final Logo
The final logo includes a flag in the upper half of the background which represents the city of Baltimore. In the center, there is a boat inside a location marker. The blue bottom half of the logo represents water. The location pin represents commute and also gives out a sense of the sun setting behind the boat and into the sea. Lastly, the font used for the logo is inspired by the Baltimore skyline.